Part A: (introduction)
As a remember, the traditional way of adding a file to a repository using the command line is summarized into 3 steps as follow:
The repo is here: https://github.com/HPWebdeveloper/Git-One-Command/tree/main
Check this github link to get access to the script.
Step 1:
- Open the terminal.
- Change the current working directory to your local repository.
- Stage the file for commit to your local repository by the following command.
$ git add .Step 2:
Commit the file that you’ve staged in your local repository.
$ git commit -m "Add existing file"Step 3:
Push the changes in your local repository to GitHub.
$ git push origin branch-namePart B: (solution)
How to run ALL in one command from within a Makefile?
Put all git add, git commit, git push command in a makefile, In just 3 simple steps as follow:
Check this github link to get access to the script.
Step 1:
You need just to make a “makefile” in your project directory. Attention: makefile does not have any extension. Just “makefile” that’s it.
In Linux or Mac you can create a makefile using:
touch makefile
In windows you can make it manually.
Step 2:
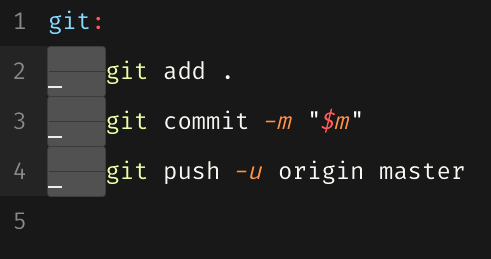
put these commands in that makefile:
Check this github link to get access to the script.
git:
git add .
git commit -m "$m"
git push -u origin master Attention: Each line after the first line, I mean (git :) , is starting with a tab and not space. Something Like this:

note -1 :
As already Github suggested to rename master branch to main we can use main instead of master at the end of the last line, Just in the case you are working with main put this:
git push -u origin mainnote -2 :
For putting a long message with a title and body refer to Step 4.
Step 3:
In terminal do this:
make git m="your message"and you will see such message in terminal:

That’s it!
https://github.com/HPWebdeveloper/Git-One-Command
Step 4: (Optional)
Sometimes the git message has a long body and you want to divide it into multiple lines.
In such scenario the best practice is to write a short message as the title and the rest long part of the message as the body when you do the git commit.
How to do this with one git command?
Instead of what you put in the makefile in step 3 put this new one:

As you see above I used -m twice! The first one assumed as the title $tand the second one assumed as the body $b.
How to use? Just after create the makefile in the root of your project, in the terminal run this:
make git t="title" b="long body"As an example when you run the command you will see:

and then do:
git logyou see:

And also the message/comment in Github appears like so:

As you see the first comment is shown as the main commit message (title) and the second one is shown as the description/body (with smaller font).
Note:
make git t="message" b=""
or
make git t="message"Will leave a blank message for the body part.
Bonus:
$100 credit for startups in DigitalOcean
I:
Bash file for continuous deployment of static pages: here
II:
Link to this repo for more aliases.
See how I shorten some git commands with some aliases. I put these 4 aliases in the .bashrc or .zshrch file (It is not a makefile!).
alias gc="git checkout"
alias gpo="git push origin"
alias gm="git merge"
alias glog="git log --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit"and then do
source ~/.bashrcorsource ~/.zshrch
Whenever you want to see what each alias does, you can simply run this command in your shell as an example:
alias gcThe result will be:

I have also a dangerous alias and you need firs learn how to use them in the following posts:
nah
Thank you for reading! If you enjoyed this article:
Clap it ! Share it! Follow Me in Medium!
I would like to introduce two packages for Laravel that I have recently developed: Laravel Pay Pocket, a modern multi-wallet package, and Laravel Failed Jobs, a UI for the Laravel Failed Jobs Table. I hope they may be of help to you.
https://github.com/HPWebdeveloper/laravel-pay-pocket
https://github.com/HPWebdeveloper/laravel-failed-jobs
Also I’d like to hear your opinion on this article. If you have any doubt, question or suggestion please leave a comment below.
Have a very wonderful day!
